 ◎ What 'rails new' does
◎ What 'rails new' does
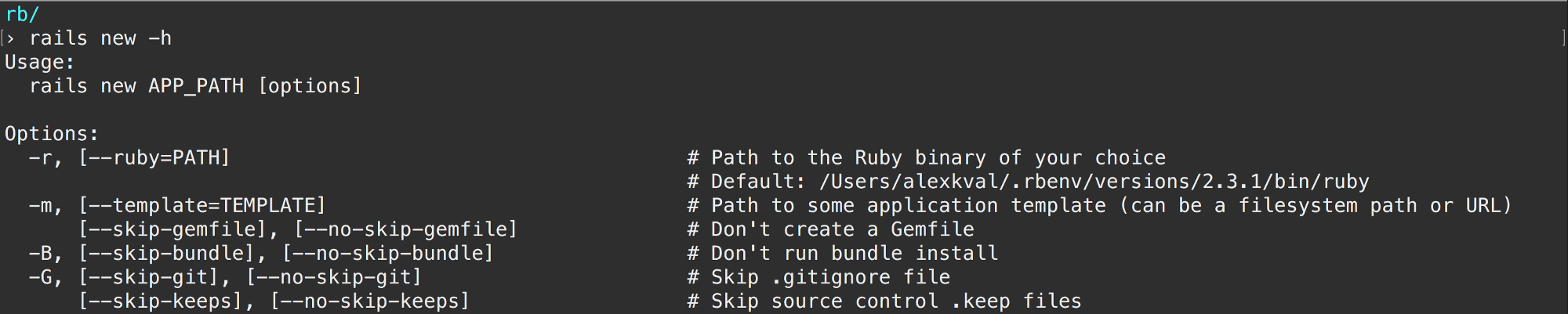
If we run rails new -h we see that we can disable generating of some parts of a new rails project.
In this article I am going to dissect these particular options:
-S, [--skip-sprockets] # Skip Sprockets files
-J, [--skip-javascript] # Skip JavaScript files
[--skip-turbolinks] # Skip turbolinks gem
-O, [--skip-active-record] # Skip Active Record files
Starting point
I am going to use the GitHub pull requests to see the differences in each case.
So I have run the rails new simplest4 -O -S -J --skip-turbolinks and pushed it into the master branch.
The result is here: https://github.com/alexkval/simplest4
It’s a pretty empty Rails project without Sprockets, JavaScript, ActiveRecord, and Turbolinks for now.
Bringing JavaScript in
By running the same rails new command, but without -J, I am adding the JavaScript part.
The result can be seen in this pull request: Without -J (+ JavaScript)
So what we have in it.
These lines have been added to the Gemfile:
# Use CoffeeScript for .coffee assets and views
gem 'coffee-rails', '~> 4.1.0'
# See https://github.com/rails/execjs#readme for more supported runtimes
# gem 'therubyracer', platforms: :ruby
# Use jquery as the JavaScript library
gem 'jquery-rails'
The jquery-rail gem brings in the jQuery library and the jquery-ujs gem,
which is “Ruby on Rails unobtrusive scripting adapter for jQuery”.
Here is the diff of the app/views/layouts/application.html.erb:
@@ -3,6 +3,7 @@
<head>
<title>Simplest4</title>
<%= stylesheet_link_tag 'application', media: 'all' %>
+ <%= javascript_include_tag 'application' %>
<%= csrf_meta_tags %>
</head>
<body>
And the diff of the app/assets/javascripts/application.js is:
+// <... skipped comments ...>
+//= require jquery
+//= require jquery_ujs
+//= require_tree .
That’s all for the JavaScript part of the generator.
Sprockets
This time I am running the rails new command without -S. It adds back the Sprockets part.
The result can be seen in this pull request: Without -S (+ Sprockets)
Let’s take a look into it.
The following lines have been added to the Gemfile:
# Use SCSS for stylesheets
gem 'sass-rails', '~> 5.0'
# Use Uglifier as compressor for JavaScript assets
gem 'uglifier', '>= 1.3.0'
The diff of the config/application.rb is:
@@ -8,7 +8,7 @@
require "action_controller/railtie"
require "action_mailer/railtie"
require "action_view/railtie"
-# require "sprockets/railtie"
+require "sprockets/railtie"
require "rails/test_unit/railtie"
And this has been added to the config/environments/development.rb:
# Debug mode disables concatenation and preprocessing of assets.
# This option may cause significant delays in view rendering with a large
# number of complex assets.
config.assets.debug = true
# Asset digests allow you to set far-future HTTP expiration dates on all assets,
# yet still be able to expire them through the digest params.
config.assets.digest = true
# Adds additional error checking when serving assets at runtime.
# Checks for improperly declared sprockets dependencies.
# Raises helpful error messages.
config.assets.raise_runtime_errors = true
This goes to the config/environments/production.rb:
# Compress JavaScripts and CSS.
config.assets.js_compressor = :uglifier
# config.assets.css_compressor = :sass
# Do not fallback to assets pipeline if a precompiled asset is missed.
config.assets.compile = false
# Asset digests allow you to set far-future HTTP expiration dates on all assets,
# yet still be able to expire them through the digest params.
config.assets.digest = true
# `config.assets.precompile` and `config.assets.version` have moved to config/initializers/assets.rb
And these lines go to the config/initializers/assets.rb:
# Be sure to restart your server when you modify this file.
# Version of your assets, change this if you want to expire all your assets.
Rails.application.config.assets.version = '1.0'
# Add additional assets to the asset load path
# Rails.application.config.assets.paths << Emoji.images_path
# Precompile additional assets.
# application.js, application.css, and all non-JS/CSS in app/assets folder are already added.
# Rails.application.config.assets.precompile = %w( search.js )
Everything is well described in the comments.
Turbolinks
By just removing the --skip-turbolinks flag and without bringing back the JavaScript
it won’t yield anything related to the Turbolinks.
The generated code is the same as with the Sprockets flag.
This means that you obviously need both the JavaScript and Sprockets for the Turbolinks.
Here is the resulted PR.
Here are the changes related to the Turbolinks only:
Gemfile
# Turbolinks makes following links in your web application faster. Read more: https://github.com/rails/turbolinks
gem 'turbolinks'
app/assets/javascripts/application.js
//= require jquery
//= require jquery_ujs
+//= require turbolinks
//= require_tree .
application.html.erb
@@ -2,7 +2,8 @@
<html>
<head>
<title>Simplest4</title>
- <%= stylesheet_link_tag 'application', media: 'all' %>
+ <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
+ <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
<%= csrf_meta_tags %>
</head>
<body>
And that’s it for the Turbolinks part.
ActiveRecord
The resulted pull request is here.
Gemfile
# Use sqlite3 as the database for Active Record
gem 'sqlite3'
config/application.rb
require "active_job/railtie"
-# require "active_record/railtie"
+require "active_record/railtie"
require "action_controller/railtie"
module Simplest4
class Application < Rails::Application
+ # Do not swallow errors in after_commit/after_rollback callbacks.
+ config.active_record.raise_in_transactional_callbacks = true
end
end
The config/database.yml file has been added as well.
It is pre-filled with default settings for the SQLite database.
The warnings about the pending migrations have been enabled in the config/environments/development.rb:
# Raise an error on page load if there are pending migrations.
config.active_record.migration_error = :page_load
The dumping of the schema is disabled for production in the config/environments/production.rb:
# Do not dump schema after migrations.
config.active_record.dump_schema_after_migration = false
And the fixtures are enabled in the test/test_helper.rb:
require 'rails/test_help'
class ActiveSupport::TestCase
# Setup all fixtures in test/fixtures/*.yml for all tests in alphabetical order.
fixtures :all
end
An outcome
Here I’ve demonstrated one of the tricks I use for the learning of new tools.
Doing it “step-by-step” gives a much deeper understanding of how things work.